
NS
De sneltrein naar digitalisering
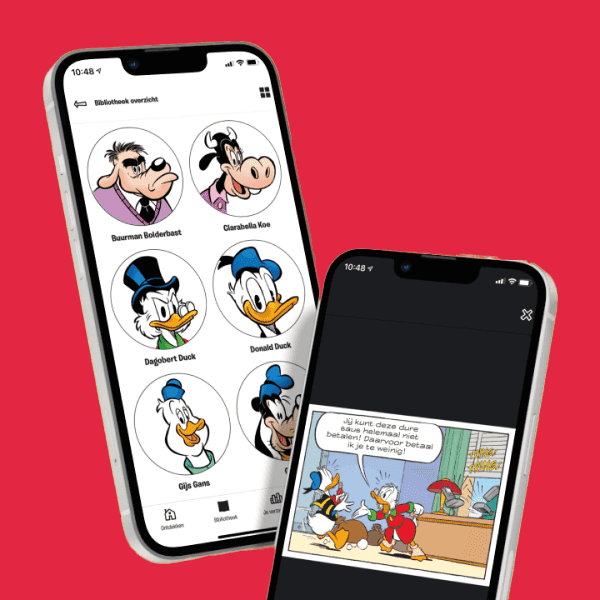
Interne applicaties
React | Angular

Interne applicaties
Binnen de NS kan er van alles misgaan op een dag. Denk aan treinen die uitvallen en wisselstoringen. Elk probleem verstoort de planning en hoe eerder een probleem zichtbaar is, hoe sneller het probleem is opgelost. Het team dat verantwoordelijk is voor het monitoren van problemen moet momenteel 20 applicaties open hebben staan om alle problemen in kaart te brengen. Om dit eenvoudiger te maken heeft de NS het doel gesteld om zo min mogelijk applicaties te gebruiken, zodat alles sneller zichtbaarder in kaart kan worden gebracht. Dit alles om het zo voor de klant (de medewerker van de NS) sneller en gemakkelijker te maken.

De Arend
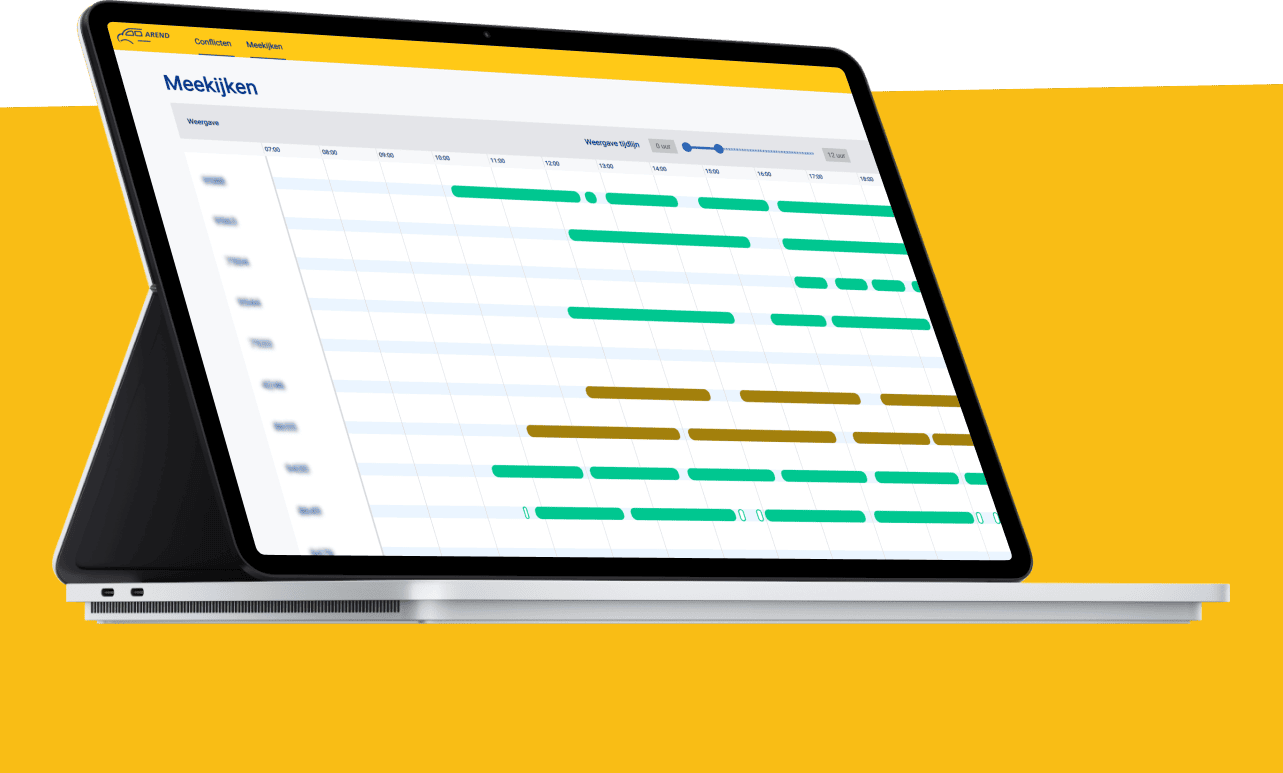
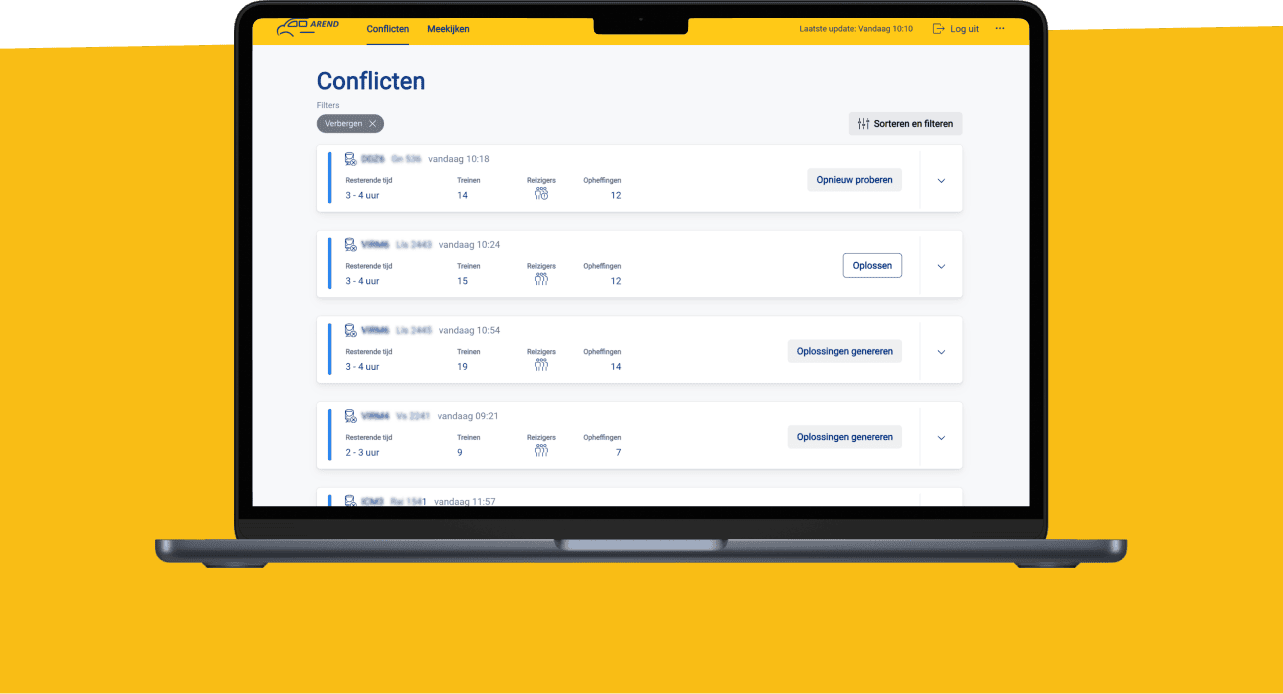
Stefan werkt binnen de NS aan het project genaamd “De Arend”. Dit is een project wat bedoeld is om de eindgebruikers te ondersteunen in hun dagelijks werk. Binnen de NS heb je verschillende resultaatgebieden en één daarvan is het bijsturen op materieel. Stefan ontwikkeld samen met zijn team verschillende applicaties om conflicten gemakkelijk te kunnen signaleren.
Een trein bestaat uit meerdere stellen en een stel is het materieel. Als hier een probleem mee is, dan wordt dat als conflict gesignaleerd en in de Arend weergeven. Voorheen moest de klant handmatig alle conflicten signaleren in een veel grotere lijst met ingeplande werkstellen. Als de medewerker verloren gaat, dan gaat de kennis ook verloren en dat heeft het team geprobeerd te automatiseren met de Arend.
Fun fact
De Arend was één van de eerste vier locomotieven van de NS en heeft daarom deze naam gekregen. Deze locomotief staat in het spoorwegmuseum en dat is dan ook de plek waar de evaluatie van het project en de viering van het succes van het project wordt gehouden. De NS is echt bezig met zichzelf opnieuw aan het uitvinden en het is leuk dat ze dit op deze manier doen.
Krachten bundelen
Stefan en zijn team werken binnen de NS direct samen met de eindgebruikers waardoor zij heel snel feedback krijgen op hetgeen dat gebouwd wordt. Door deze werkwijze zorgen ze voor een echte digitaliseringslag binnen de NS. Een van de grotere projecten van het team is de ontwikkeling van een component library. Op dit moment gebruikt de NS wel designsystemen in webcomponenten, maar op Stefans initiatief willen ze over naar een echte component library waarna ze deze hopelijk beschikbaar kunnen stellen binnen de NS.

Innovatie
Innovatie is altijd belangrijk geweest binnen de NS en als gevolg daarvan wordt er regelmatig gekozen voor nieuwe werkwijzen. De afgelopen jaren werden de verschillende maatwerk webapplicaties binnen de NS voornamelijk ontwikkeld in Angular. Bij sommige proefprojecten is React ingezet en momenteel wordt onderzocht of React als nieuwe standaard binnen de NS kan dienen. Stefan speelt hierin een centrale rol en waardeert de uitgebreide kennisuitwisseling met de andere teams.
Stefan is een van de drijvende krachten in mijn team. Zijn motivatie, agile mindset en de capaciteit om te denken in oplossingen in combinatie met zijn positieve instelling hebben een positieve uitwerking op het team.
Uitdagingen en kansen
"Soms is het werk minder agile dan je zou willen. Het team is heel dynamisch, maar je bent gebonden aan besluiten vanuit andere afdelingen, waardoor je wat trager kan werken. Dit is soms wel een uitdaging omdat je uit enthousiasme snel door wil. " - Stefan
"De kennis en vaardigheden van iedereen komen sterk naar voren. Ik heb een superleuk team met slimme en interessante mensen. Je merkt echt dat het specialisten zijn in hun vak. We leren veel van elkaar. Zo worden er vanuit de NS regelmatig workshops gehouden. "- Stefan
Benieuwd naar meer? check ook deze cases
Get in touch
Klinkt goed hè? laten we het over jouw project hebben!
Laat een berichtje achter via het formulier, of neem direct contact op
Contact
